概要
Estimated reading time: 1 minute

ここでは、法人向け ブラビア をお客様のシステムからコントロールする方法、また 法人向け ブラビア 上で動作する HTML5 アプリを開発する方法をご紹介します。
Note: このサイトにおける “HTML5 アプリ” は、法人向け ブラビア で動作する HTML5 技術を使用して開発されたアプリケーションを指します。一般的な HTML5 の知識を使うことはできますが、法人向け ブラビア 独自の仕様もあります。HTML5 の知識と経験がある場合でも、ドキュメントと動作のご確認をお願いします。
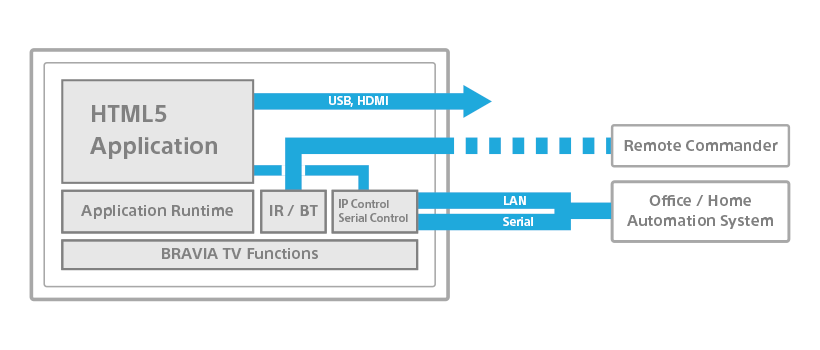
下の図のように、ディスプレイはコントロール機能と HTML5 アプリに関する機能を提供します。
それらは別々に使用することができ、 また、HTML5 アプリ上は "http://localhost/sony/system" のような呼び出し方で IP コントロール機能を使用することもできます。

このドキュメントでは詳細な説明を行いませんが、Android APK を開発・実行することもできます。 また、APK ではスタンバイモードで画面がオフ状態であっても、他のシステムと連携できます。
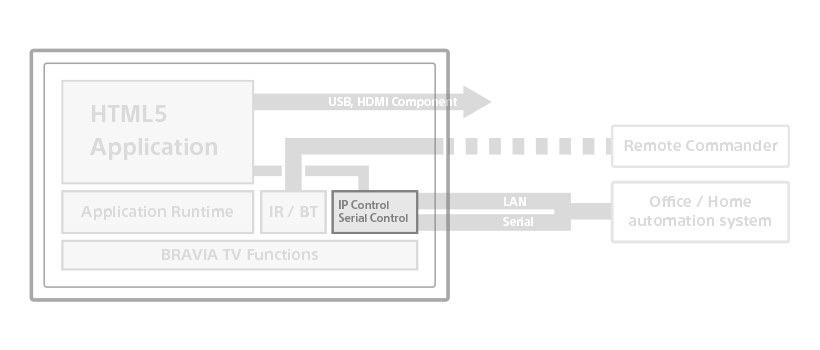
コントロール機能
IP ネットワークとシリアルケーブルを介して、ディスプレイを遠隔操作することができます。例えば、入力ソース切り替え・音量変更・アプリケーションの制御・電源操作などが行うことが可能です。

IP ネットワークにおいては、以下のような IP ベースのプロトコルをサポートします。サードパーティのデバイスドライバ、Crestron、AMX、Extron は、内部的にこれらの IP コントロール機能を使用しています。
- ソニーの REST API (JSON-RPC over HTTP)
- ソニーの Web API “IRCC-IP” (SOAP over HTTP)
- ソニーの 簡易 IP コントロール API (Byte stream over TCP)
詳細はこちら:IP コントロール, シリアルコントロール.
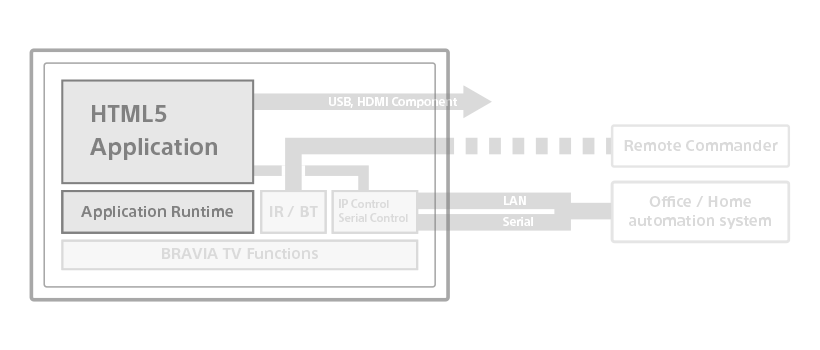
HTML5 アプリ
ディスプレイは、新しい OS バージョンへアップグレートした場合でも、 プラットフォームは後方互換を保つため、お客様の HTML5 アプリを修正する必要はありません。
追加のセットトップボックスデバイスを使用することなく、内蔵フルスクリーンウェブブラウザ上で動画・画像、およびウェブページを使用して独自の HTML5 UI アプリケーションを開発し実行することができます。 ローカルファイルコンテンツやネットワークストリーミングコンテンツなどのコンテンツソース、および HDMI/コンポーネント などの外部入力が利用可能です。 HTML5 アプリのパートでは、ディスプレイの HTML5 ソリューションの仕様、動作、および制限について説明します。 主に HTML5 とのシステムインテグレーションに焦点を当てています。

ディスプレイには、HTML5 アプリを “ホームアプリケーション” として起動する機能があり、ユーザーエクスペリエンスをカスタマイズすることができます。 ユーザーはリモコンのホームボタンで独自の HTML5 アプリを起動し、いつでも HTML5 アプリが提供する機能をご利用することができます。
内蔵ウェブブラウザとして、ディスプレイは Chromium Blink external link レンダリングエンジンを使用しています。 これは Google Chrome と同じエンジンです。 ディスプレイは同時に 1 つのウィンドウのみ表示可能で、ウィンドウサイズは 1920x1080 ピクセルに固定されています。
HTML5 の一般的なトピックは、HTML5 external link をご覧ください。
ディスプレイでサポートしているウェブ標準機能については、W3C HTML5 API をご覧ください。
ディスプレイには、以下の機能に関する独自の仕様があります。
- サポート AV メディアフォーマット(
<video>,<audio>) - ストレージ(アプリケーションキャッシュ、ウェブストレージなど)
- グラフィック (WebGL など)
詳細はこちら:HTML5 アプリ.


