Overview
Estimated reading time: 3 minutes

For developers, here you will find how to control BRAVIA Professional Displays from your system and how to develop your own HTML5 Web Applications on BRAVIA Professional Display.
Note: On this site, “HTML5 Application” refers to the application working on BRAVIA Professional Display with HTML5 technology. You can use your general HTML5 knowledge, but BRAVIA Professional Display also provides vendor-specific specifications. Please check documents and behaviors even if you have knowledge and experience using HTML5.
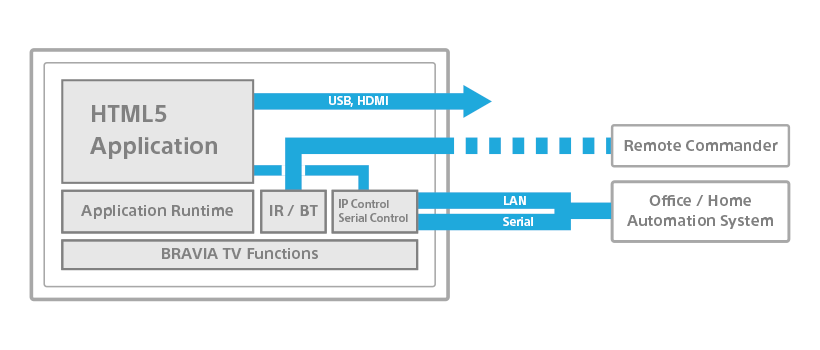
As illustrated by the figure below, BRAVIA Professional Display provides control functions and HTML5 application function.
You can use them separately. You can also integrate them and use IP Control functions on your BRAVIA HTML5 Web Application via "http://localhost/sony/system"

This document does not describe the details, but you can also develop and run own Android APKs. They can communicate with other systems even if panel is turned off in standby mode.
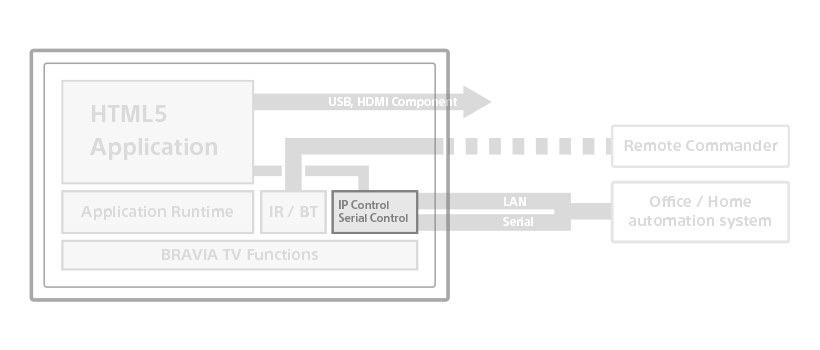
Control Functions
You can remotely control BRAVIA Professional Displays within a connected network via IP and serial cable. Control functions include: change input source, volume, application and power.

BRAVIA Professional Display supports the following IP based protocols. Device drivers of third parties, Crestron, AMX and Extron, use these IP control functions internally.
- Sony’s REST API (JSON-RPC over HTTP)
- Sony’s Web API “IRCC-IP” (SOAP over HTTP)
- Sony’s Simple IP control API (Byte stream over TCP)
Learn More: IP Control, Serial Control.
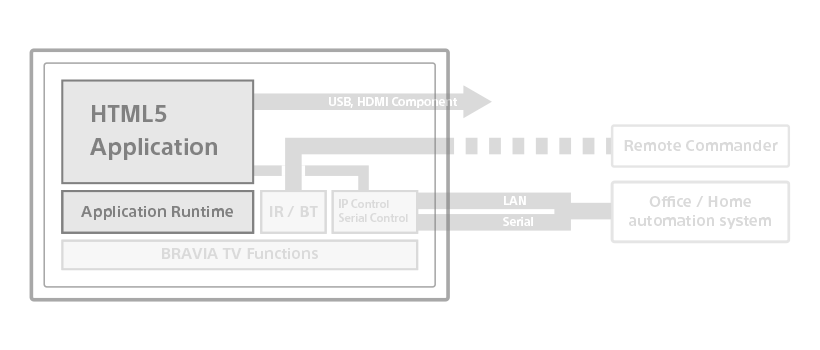
HTML5 Application
BRAVIA Professional Display provides the backward compatibility, then you don’t need to update your apps, even if new OS versions are released. You can develop and run your own HTML5 UI Applications with video, picture and web pages on an embedded full-screen web browser without any additional Set-Top-Box devices. Content sources, such as local file contents and network streaming contents, and external inputs, like HDMI/Component, are available. This part describes specifications, behaviors and restrictions of the BRAVIA Professional Display HTML5 solution. It mainly focuses on system integration technology with HTML5.

BRAVIA Professional Display provides the feature to launch a HTML5 Application as a “Home Application”. You can integrate features into a HTML5 Application and provide a custom user experience which you’d like to achieve. users can then launch the HTML5 Application with the Home Button of a remote commander and experience the features provided by the HTML5 Application at any time.
Embedded web browser, BRAVIA Professional Display uses Chromium Blink external link rendering engine. It’s the same engine with Google Chrome’s. BRAVIA Professional Display supports only one window at a time, and the window size is fixed to 1920x1080 pixels.
HTML5 general topics, please refer to HTML5 external link.
For Web Standard Features supported on BRAVIA Professional Display, please visit W3C HTML5 API.
BRAVIA Professional Display has vendor-specific specification for the following functions.
- Supported media format (
<video>and<audio>elements) - Availability of the storage (Application Cache, WebStorage, etc.)
- Availability of the graphic function, especially in WebGL function
Learn More: HTML5 Application.


